
環境什麼的
果然還是最麻煩了! 哭阿!
──────────────── By Opshell
在完賽後,環境也不堪改造,神機錯亂了,
沒錯,他開始不分敵我到處亂紅,
找不到問題就算了,還傷眼...
身為一個工程師,看到滿畫面的紅線能忍= =?
更何況,因為Error Len的關係,
他還會有一堆紅字...
從裝個新的vite出來用:
yarn create vite webadminvite --template vue-js
cd webadminvite
為了徹底釐清問題
Ops幾乎把全部的外掛都拆了,
把要用的裝起來就好,盡量乾淨QAQ:
我嚴重懷疑就是這個部分沒弄好,
他才會超載,直接錯亂給我看...
yarn add eslint -D
.eslintrc.cjs所以這次直接乖乖用
eslint --init自己產生:
yarn eslint --init
.eslintrc.cjs 修正等他裝完之後,會生出
.eslintrc.cjs這個檔案在根目錄,
你打開他,會發現第一行就報錯給你看= =:
這時候你需要在下面的env加上node: true讓eslint認識他
因為module.exports是要透過node處理的:
// .eslintrc.cjs
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
},
// ... 省略一堆
}
ESLint裝完之後,想檢查就檢查:
在根目錄下package.json裡新增指令:
// package.json
"scripts": {
// ...上面省略
"lint": "eslint . --ext .vue,.js,.ts,.jsx,.tsx --fix"
},
// ...下面省略
新增完可以直接執行看看,在終端輸入:
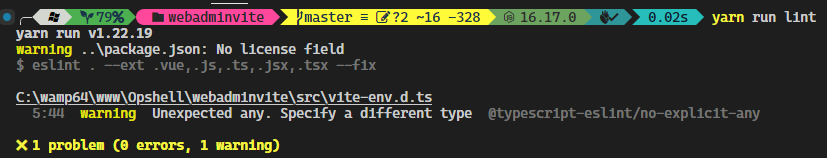
yarn run lint
然後就報錯了,主要問題:vue/vue3-essential
eslint看不懂 *.vue 文件,解析噴錯了,需要而外裝解析器,但是可以看到
.eslintrc.cjs裡,
已經有extends``plugin:vue/vue3-essential了,
但是parser設定的是@typescript-eslint/parser,
且照.eslintrc.cjs的extends順序可以知道,
會報錯的原因就是@typescript-eslint/parser蓋掉了vue-eslint-parser,
所以我們要稍微調整解析器一下:
// .eslintrc.cjs
module.exports = {
parser: 'vue-eslint-parser',
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
parser: '@typescript-eslint/parser',
},
}
在
.eslintrc.cjs裡關掉這個錯誤提醒,
畢竟是不可能避開{}的使用的:
// .eslintrc.cjs
module.exports = {
// ...以上省略
rules: {
'@typescript-eslint/ban-types': [
// 關閉錯誤(error):不要以 {} 當作一個類型
'error',
{
extendDefaults: true,
types: {
'{}': false,
},
}
],
}
}
any,因為想盡量避免any,所以Ops會留著這個警告,如果你想關掉,你可以在上面的
rules在加一條:
// .eslintrc.cjs
module.exports = {
// ...以上省略
rules: {
'@typescript-eslint/ban-types': [
// 關閉錯誤(error):不要以 {} 當作一個類型
'error',
{
extendDefaults: true,
types: {
'{}': false,
},
}
],
"@typescript-eslint/no-explicit-any": ["off"], // 關閉警告(warning):不允許使用 any
}
}
再度執行看看:
yarn run lint
沒意外的話,看起來乖多了。

前前後後重裝了超多次,
絕對要筆記起來,
不然之後又來,Ops絕對吐血三升...
今天這樣只是剛開始,
明天繼續...
